


Creating QR code audio scavenger hunts

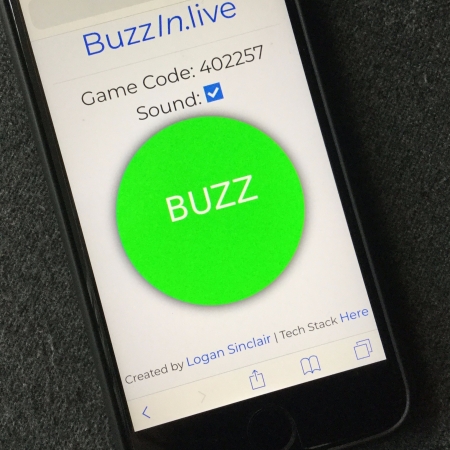
Creating a buzz with BuzzIn

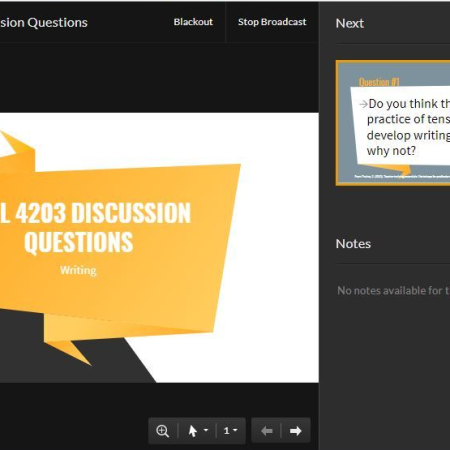
Broadcast slides and images to mobile devices with Zoho Show

ACTOR, note taking, and a job interview

GoSoapBox: Polls, quizzes, and discussions for the classroom

Listening Tasks – Sorting

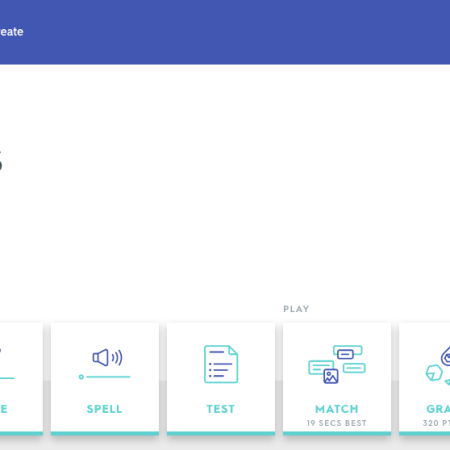
Using Quizlet in the language classroom

Using presentation apps for more than just presentations
